How to Wiki the Nika Way - On the Wiki (part 1)
Like I said on the last post, on the wiki, you don't need to use the <p></p> tag or the paragraph tags to make a new paragraph. How you space out the paragraphs will automatically be taken in by the wiki once it's been previewed.
The wiki also has its own way of font styling and headings.
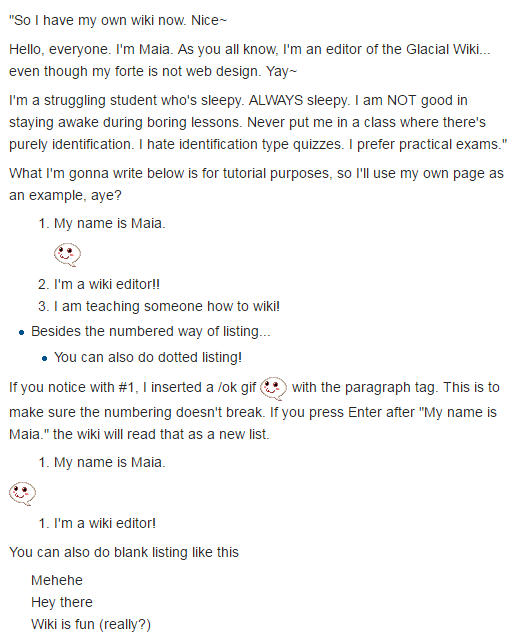
Let's take my page for example.
Yes, I made this.
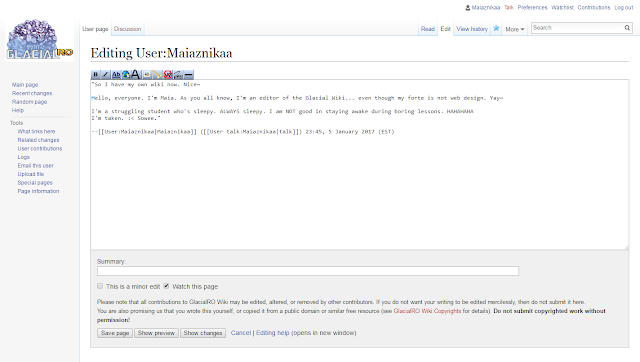
How? Let's take a look at the code.
So here, you can tell that the # symbol corresponds to number listing. The * symbol corresponds to dotted listing, and the : symbol corresponds to the blank listing.
Next up: headings!
The symbol for headers is the = sign.
Two equal signs mean the top header.
Three mean the next heading.
Four mean the last heading.
I don't think the headings can go beyond that.
Also, placing headings enable you to edit that section only, not the entire page.
Below's the code ^^
If you want to add a color (oops I forgot this in the last post hahaha), you can use the <font color=#*hexa*></font> tag. It'll change the color of the text inside to the specified color. I used it in the giants wiki.
If you want to get a hexa code for a certain shade of whatever color, you can get it from either here or here. Whichever functions best on your device, use that one.
This is long enough already. Time for a part 2! :D
Cheers!
~Nika









Comments
Post a Comment